2023-09-07 - Account Limits Docs
Service - Account Limits
Account Limits are used for services that need to limit some action that users perform.
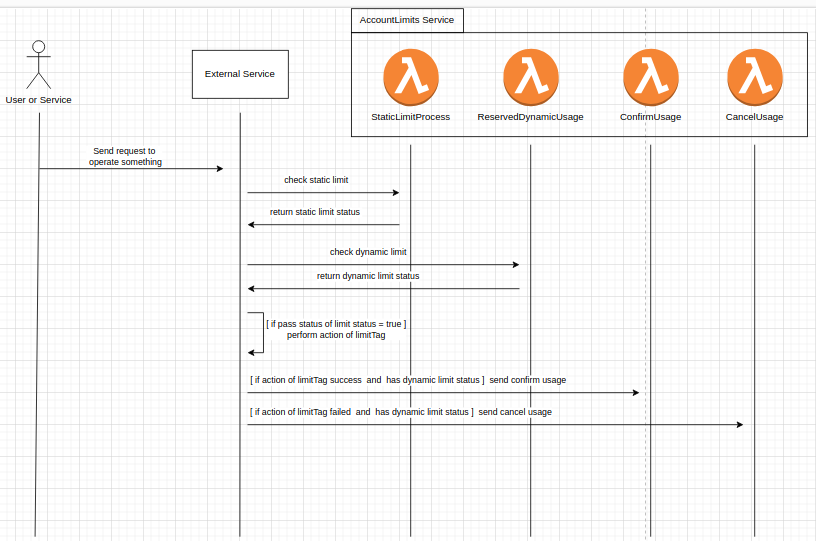
Example Work Flow
Work Flow Description
- When need to perform an action that has limit. User need to check limit with account limits service before performing an action.
- If that limitTag needs to check for limitType static. Send a request to StaticLimitProcess and wait for static limit status return. No need to confirm or cancel after getting static limit status.
- If that limitTag needs to check for limitType timeBasedDynamic or runningTotal. Send a request to ReservedDynamicUsage and wait for dynamic limit status. Need to confirm or cancel after getting dynamic limit status.
Note!!!: limitTag can check with multiple limitType.
Account Limits Function
StaticLimitProcess
Use to check with static limitType.
Request Parameters
- userId
- Type: string
- Required: Yes
- limitTag
- Type: string
- Required: Yes
- value
- Type: number
- Required: Yes
- rbacType
- Type: string
- Required: Yes
- targetId
- Type: string
- Required: No
- callingFlow
- Type: string
- Required: Yes
- callingFlowProperties
- Type: object
- Required: Yes
Request Example
{
userId: "string",
limitTag: "string",
value: number,
rbacType: "string",
targetId: "string",
callingFlow:"string",
callingFlowProperties: {
prop1:"string",
prop2: number
}
}
Response Elements
- returnMessage
- Type: object
- returnMessage.limitTag
- Type: string
- returnMessage.limitValue
- Type: number
- errorsFound
- Type: array
- passStatus
- Type: boolean
- passBackProperties
- Type: object
Response Example
{
returnMessage: {
limitTag:"string",
limitValue: number
},
errorsFound: [],
passStatus: boolean,
passBackProperties: {
prop1:"string",
prop2: number
}
}
ReservedDynamicUsage
Use to check with runningTotal and timeBasedDynamic limitType.
Request Parameters
- userId
- Type: string
- Required: Yes
- limitTag
- Type: string
- Required: Yes
- value
- Type: number
- Required: Yes
- usedTimestamp
- Type: number
- Required: Yes
- decreaseUsage
- Type: boolean
- Required: false
- overDecreaseError
- Type: boolean
- Required: false
- rbacType
- Type: string
- Required: Yes
- targetId
- Type: string
- Required: No
- callingFlow
- Type: string
- Required: Yes
- callingFlowProperties
- Type: object
- Required: Yes
Request Example
{
userId: "string",
limitTag: "string",
value: number,
usedTimestamp: number,
decreaseUsage: boolean,
overDecreaseError: boolean,
rbacType: "string",
targetId: "string",
callingFlow:"string",
callingFlowProperties: {
prop1:"string",
prop2: number
}
}
Response Elements
- returnMessage
- Type: object
- returnMessage.limitFound
- Type: object
- returnMessage.limitFound.runningTotal
- Type: object
- returnMessage.limitFound.runningTotal.uniqueIdentify.usedTimestampId
- Type: string
- returnMessage.limitFound.timeBasedDynamic
- Type: object
- returnMessage.limitFound.timeBasedDynamic.uniqueIdentify.usedTimestampId
- Type: string
- returnMessage.limitTag
- Type: string
- errorsFound
- Type: array
- passStatus
- Type: boolean
- passBackProperties
- Type: object
Response Example
{
returnMessage: {
limitFound:{
runningTotal: {
passStatus: boolean,
maxLimit: number,
currentUsage: number,
uniqueIdentify:{
usedTimestampId: "string"
},
},
timeBasedDynamic:{
<period in milliseconds>: {
passStatus: boolean,
maxLimit: number,
currentUsage: number
},
...
uniqueIdentify:{
usedTimestampId: "string"
},
}
}
limitTag: "string",
},
errorsFound: [],
passStatus: boolean,
passBackProperties: {
prop1:"string",
prop2: number
}
}
ConfirmUsage
Use to confirm usage with runningTotal and timeBasedDynamic limitType that already reserved.
Request Parameters
- userId
- Type: string
- Required: Yes
- limitTag
- Type: string
- Required: Yes
- uniqueIdentify
- Type: string
- Required: Yes
Request Example
{
userId: "string",
limitTag: "string",
uniqueIdentify: "string",
}
Response Elements
None
Response Example
None
CancelUsage
Use to cancel usage with runningTotal and timeBasedDynamic limitType that already reserved.
Request Parameters
- userId
- Type: string
- Required: Yes
- limitTag
- Type: string
- Required: Yes
- uniqueIdentify
- Type: string
- Required: Yes
Request Example
{
userId: "string",
limitTag: "string",
uniqueIdentify: "string",
}
Response Elements
None
Response Example
None
Using Account Limits
Example Case
When need limit user when uploading an image. Limit by size per image, number of uploads per day, and total images that can be uploaded.
For example, limit size per image is 5 MB. Can upload 50 MB per day.And total of 1000 MB can be uploaded.
limitTag: uploadImage
Require Data Before Use
- Client needs to create a record in UserRoles table in service Rbac before using service Account Limits.
- ref. for create user and role API Gateway Authorizers, Deploy service stack - User Authentication
- Use roleId to create roleLimit in RoleLimit table at service AccountLimits.
record 1 :
{
roleLimitId:"this-is-uuid-for-role-basicUserA_uploadImage",
limitType: "static",
limitValue: 5
}
Upload limit size per image
record 2 :
{
roleLimitId:"this-is-uuid-for-role-basicUserA_uploadImage",
limitType: "timeBasedDynamic_86400000",
limitValue: 100
}
Can upload 50 images per day.
record 3 :
{
roleLimitId:"this-is-uuid-for-role-basicUserA_uploadImage",
limitType: "runningTotal",
limitValue: 1000
}
Total of 1000 images can be uploaded
Example Requests Data
When need to check limit of limitTag uploadImage calling function need to send request to StaticLimitProcess and ReservedDynamicUsage and wait response message from sns topic OutStaticLimitProcessComplete and OutReservedDynamicUsageComplete
Example Request To StaticLimitProcess
{
userId: "this-is-uuid-for-user-verifiedUserA",
limitTag: "uploadImage",
value: 4,
rbacType: "AppLevel",
callingFlow:"testCallingFlow",
callingFlowProperties: {
prop1: "testString",
prop2: 999
}
}
Example Return From StaticLimitProcess
{
returnMessage: {
limitTag: "uploadImage",
limitValue: 5
},
errorsFound: [],
passStatus: true,
passBackProperties: {
prop1: "testString",
prop2: 999
}
}
Example Request To ReservedDynamicUsage
{
userId: "this-is-uuid-for-user-verifiedUserA",
limitTag: "uploadImage",
value: 10,
rbacType: "AppLevel",
callingFlow:"testCallingFlow",
usedTimestamp: 1670400957229,
callingFlowProperties: {
prop1: "testString",
prop2: 999
}
}
Example Return From ReservedDynamicUsage
{
returnMessage: {
limitFound: {
runningTotal: {
passStatus: true,
maxLimit: 1000,
currentUsage: 0,
uniqueIdentify: {
usedTimestampId: "1670400957229_074b3d42-55c2-4d88-a1ac-9cf87ebf2a55"
}
},
timeBasedDynamic: {
86400000: {
passStatus: true,
maxLimit: 100,
currentUsage: 0
},
uniqueIdentify: {
usedTimestampId: "1670400957229_074b3d42-55c2-4d88-a1ac-9cf87ebf2a55"
}
}
},
limitTag: "uploadImage"
},
errorsFound: [],
passStatus: true, // = false when one of passStatus in limitFound is false
passBackProperties: {
prop1: "testString",
prop2: 999
}
}
Example Request To ConfirmUsage and CancelUsage
After checking limit status from StaticLimitProcess and ReservedDynamicUsage. If both passStatus of StaticLimitProcess and ReservedDynamicUsage is true. User will start to perform action. In this case user will start upload image, If upload image success user will send a request to ConfirmUsage, If upload image fail user will send request to CancelUsage.
{
userId: "this-is-uuid-for-user-verifiedUserA",
limitTag: "uploadImage",
uniqueIdentify: "1670400957229_074b3d42-55c2-4d88-a1ac-9cf87ebf2a55"
}